When it comes to use a certain announcement widget on your blog to grab visitors attention, you might be looking for something that really turns their eye balls right away to its self neglecting all the other distractions including advertisement etc.
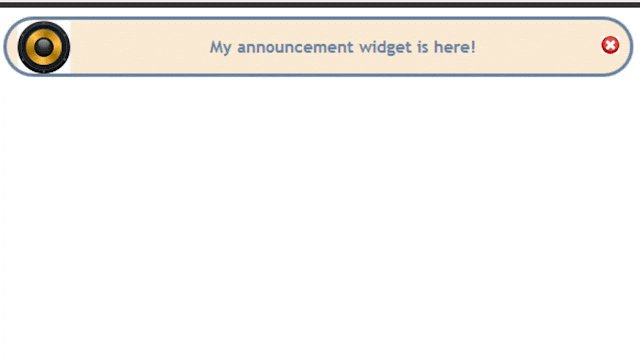
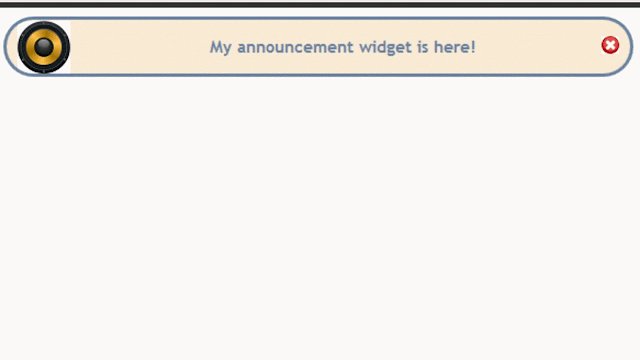
The announcement widget that we're sharing today is interesting in its own sense. The widget is made to blink a few times thus attracting readers to see what that has to offer. You can easily give out any message with in the announcement widget. Users can always close up the widget with the 'close' button, thus it wont be irritating for them.
Follow the steps below to add the announcement widget to your blog.
Check few of the other recent widgets that we shared before:
Go to your Blogger dashboard >> Layout >> Add a gadget >> HTML/JavaScript and paste the following code with in it.
[lock]
Simply edit the text highlighted above to show your desired message. Hope that you guys liked the widget. Cheers!
In order to play with the fade in and fade out effects, you can always add few more blinks with custom values as shown below. This is the javascript code that is responsible for making the widget blink.
Just after, .fadeIn(300), you could call the functions fadein and fadeout once again by adding the below code:
Play with these values and you would get different results each time. To test the widget out, use out HTML Editor to see the LIVE results.
You may now like to read:
The announcement widget that we're sharing today is interesting in its own sense. The widget is made to blink a few times thus attracting readers to see what that has to offer. You can easily give out any message with in the announcement widget. Users can always close up the widget with the 'close' button, thus it wont be irritating for them.
Demo
Follow the steps below to add the announcement widget to your blog.
Check few of the other recent widgets that we shared before:
- 'Thumbs Up' Floating Social Media Sharing Widget With Advance Scrolling
- AppAdvice (Italics) Ocean Blue Navigation Menu Blogger/WordPress
- 5 Best jQuery Featuring Tools and Widgets!
For Blogger.com Users
Go to your Blogger dashboard >> Layout >> Add a gadget >> HTML/JavaScript and paste the following code with in it.
[lock]
[ <style>[/lock]
/*--Annoucment widget by BloggingeHow--*/
#announcement{
width: auto;
font:bold 15px Trebuchet MS;
border: 3px solid #6881A0;
border-radius: 30px;
margin: 0 40px 5px 40px;
text-align: center;
padding:15px 10px 15px 70px;
background-repeat: no-repeat;
background-position: 10px center;
position:relative;
color: #6881A0;
background-color: #F9EAD4;
background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEig_2DF2t3tBXkflBvT4XL54RIOhL3PGGBcpSbuncTHRrDExq7q3e6PxVBPW1ubrvCA0DN-Zp-xMJ749tbAQXaM1DO0OMGy7CyBtFZr-Zb1X682Mzzpxe9PfHgceSdHf6Fi997Rf6icGtY/s1600/annoucement+widget.png');
}
</style>
<script src='http://code.jquery.com/jquery-1.2.3.min.js' type='text/javascript'>
</script>
<script type='text/javascript'>
$(document).ready(function(){
$(".close").click(function(){
$("#announcement").remove();
});
$("#announcement").fadeOut(800).fadeIn(400)
.fadeOut(300).fadeIn(200)
.fadeOut(100).fadeIn(80).fadeOut(800).fadeIn(400).fadeOut(300).fadeIn(300);
});
</script><div id='announcement'>
<a class='close' href='#close' style='float: right;'><img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg3KOxCi7Avi3EUloY3ua8IS3APTNl4icrYCIGIC8SvvTiBgC-QB0vTl5-oVa358oMZJfX1v5nIzE0Dy94w47yXxWgtEg7GWjQUdc9U_CuoaX4ju6YPSUZ0xr-RmogRK33E69Z2Eyft8fA/s1600/x.png'/></a>
<center>
My announcement widget is here!
</center>
</div>]
Simply edit the text highlighted above to show your desired message. Hope that you guys liked the widget. Cheers!
To Customize the behavior
In order to play with the fade in and fade out effects, you can always add few more blinks with custom values as shown below. This is the javascript code that is responsible for making the widget blink.
<script src='http://code.jquery.com/jquery-1.2.3.min.js' type='text/javascript'>
</script>
<script type='text/javascript'>
$(document).ready(function(){
$(".close").click(function(){
$("#announcement").remove();
});
$("#announcement").fadeOut(800).fadeIn(400)
.fadeOut(300).fadeIn(200)
.fadeOut(100).fadeIn(80).fadeOut(800).fadeIn(400).fadeOut(300).fadeIn(300);
});
</script>
Just after, .fadeIn(300), you could call the functions fadein and fadeout once again by adding the below code:
.fadeOut(300).fadeIn(300)
Play with these values and you would get different results each time. To test the widget out, use out HTML Editor to see the LIVE results.
You may now like to read:


No comments